38 contact form 7 inline labels
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status. CSS · Bootstrap Individual form controls automatically receive some global styling. All textual , , and elements with .form-control are set to width: 100%; by default. Wrap labels and controls in .form-group for optimum spacing.
wordpress - Contact Form 7 Spacing - Stack Overflow Install contact form 7 customize first, and then go to: Personalization > CF7 Customizer > Custom CSS in your wordpress page. And put it the code like James Ryven Valeii added: to reduce the space between form fields use margin. note : you may add wanna add margin for button later on.

Contact form 7 inline labels
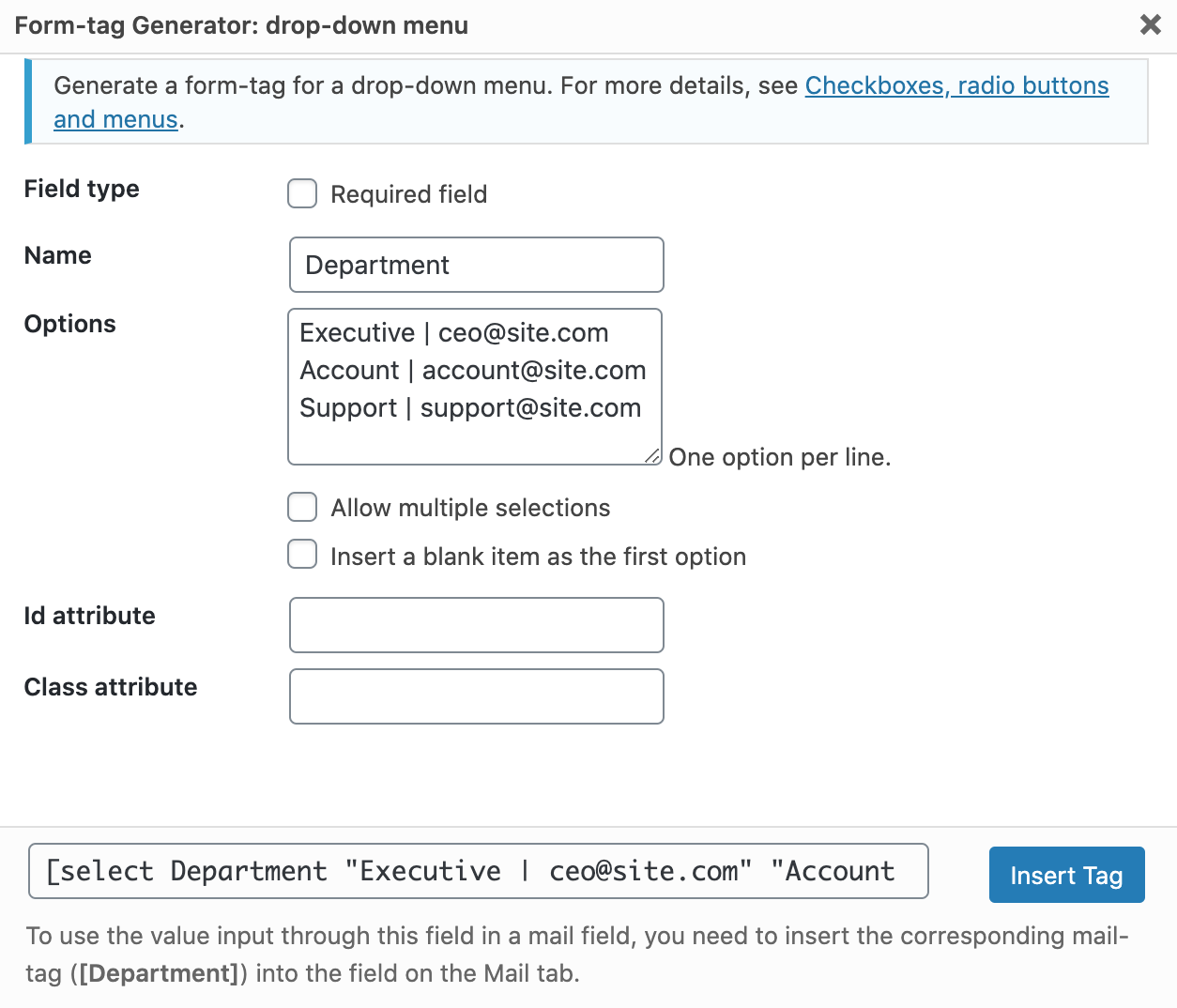
Conditional Fields for Contact Form 7 Tutorial The message they get should vary depending on what they selected in the support type drop down list. Getting started Make sure Contact Form 7 and Conditional Fields for Contact Form 7 are both installed and activated on your WordPress site. In the WordPress admin, go to Contact > Add New to create a new form. Enter the form code below: Smart Grid-Layout Design for Contact Form 7 - WordPress.org Smart Grid-Layout Design for CF7 - allows responsive grid layout Contact Form 7 form designs, enabling modular designs of complex forms, and rich inter-linking of your CMS data with taxonomy/posts populated dynamic dropdown fields. Documentation This plugin has a substantial set of FAQs and screenshots that is has a lot of information. Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
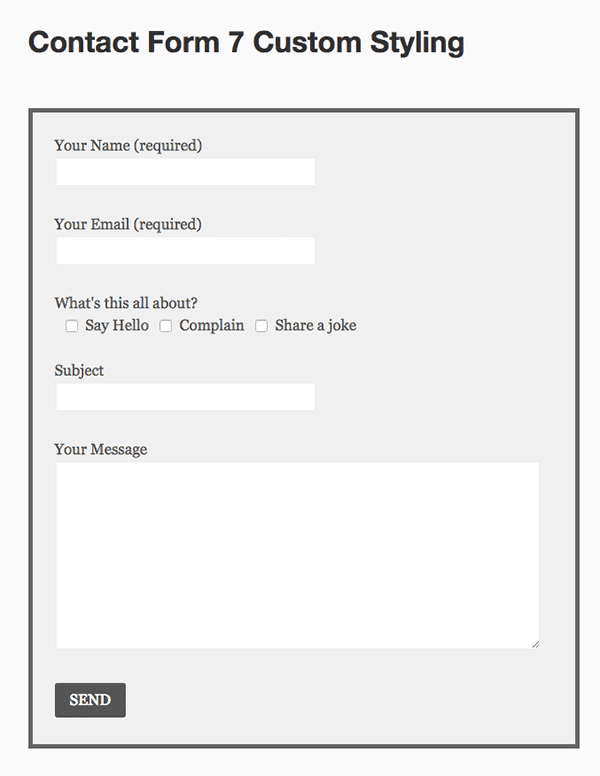
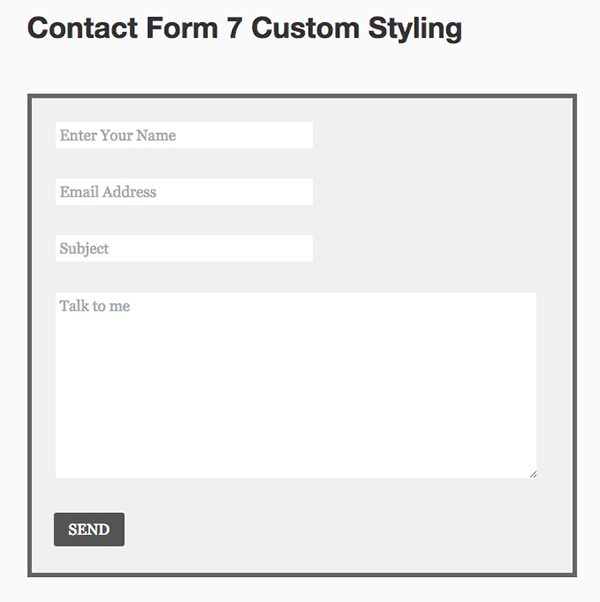
Contact form 7 inline labels. How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you). Contact form 7 Multi-Column form - inline fields - Responsive Form CSS ... How to build a multi column or inline column contact form using Contact Form 7 Plugin. Fully responsive for any device.Hire me for $5: ... Working with forms | Django documentation | Django Django’s role in forms¶. Handling forms is a complex business. Consider Django’s admin, where numerous items of data of several different types may need to be prepared for display in a form, rendered as HTML, edited using a convenient interface, returned to the server, validated and cleaned up, and then saved or passed on for further processing. Conditional Fields for Contact Form 7 - WordPress.org Description. This plugin adds conditional logic to Contact Form 7. If you edit your CF7 form, you will see an additional tag called "Conditional fields Group". Everything you put between the start and end tag will be hidden by default. After you have added the field group (s), click Save and go to the "Conditional fields" tab to create ...
How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form. 10 CSS HTML Form Designs – Sanwebe Aug 11, 2014 · This is the clean CSS contact form layout. It has no background and comes with bold labels, light blue button and soft box-shadow on focus for input fields ... Better Contact Form 7 Checkboxes & Radio Buttons - CF7 Skins Blog Tip: Radio button options are mutually exclusive - which means clicking a radio button deselects any previously clicked radio button. Starting with version 4.9, Contact Form 7 (CF7) has made it mandatory to have a default option checked for radio buttons. Creating checkboxes and radio buttons. 1. In the Skins section of your Contact Form 7 form, go to the Form tab. How to Customize Contact Form 7 for WordPress: Enhanced Email Template In this short tutorial, I'll show you a straightforward approach for customizing the email template sent from WordPress Contact Form 7 (CF7) plugin, making the emails it sends more readable. As with my other Contact Form 7 tutorials, this one also expects that you are somewhat familiar with WordPress and this form plugin.
Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project. Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and labels are placed inline and left aligned. CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried:.wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form-control-wrap {display: block;} but this didn't work. Help appreciated. Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. UPC, Barcode and Label Generator Tools - Barcodes Inc Use the CGI form below to generate a printable and scan-able barcode in Interleaved 2 of 5, Code 39, Code 128 A, B, or C symbologies. This free service can be used to generate individual barcodes or called via URL's to include inline PNG or JPEG images directly into your documents.
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
Exhaust Fans | Pure Ventilation Australia Bulk Buy Discounts. Orders over $1000 qualify for an extra 5% off! Use promo code: 5%OFFOVER1000
How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. First, we'll add a new group of checkboxes:
Can I have conditional fields using Contact Form 7 plugin in Wordpress ... You can check this article of mine, if you want something more than simply hide/show elements: This is how to have simulated conditional fields in CF7 with jQuery. For a real-life sample of what you can do, you can check this site selecting the tab "Richiedi quotazione". The site is in Italian, but easily gives you an idea...
Contact Form 7 – Date Placeholder Label | WordPress.org It is just showing DD/MM/YYYY. Here is the code I am currently using: [date* Dateyouwanttobook placeholder “Date you ...
Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ?
How to Create Side by Side Fields in the Contact Form 7 - YouTube Jul 14, 2020 ... CF7 - Contact Form 7 Tutorial - How to put Name, E-mail, and Phone (or any other field) with submit button inline (side by side).
Custom layout for checkboxes and radio buttons - Contact Form 7 Reversing checkbox-label order By default, Contact Form 7 renders a checkbox in front of its label like the following: You can reverse this order by adding label_first option to the checkbox tag. [checkbox your-cb label_first "Option 1" "Option 2" "Option 3"] Rendering checkboxes as block instead of original inline
Contact Form 7 - Multiple text fields on the same line - Stack Overflow Mar 18, 2017 ... You probably have a CSS rule that makes the element full-width. Why not use and use the theme's classes? ...
Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields.
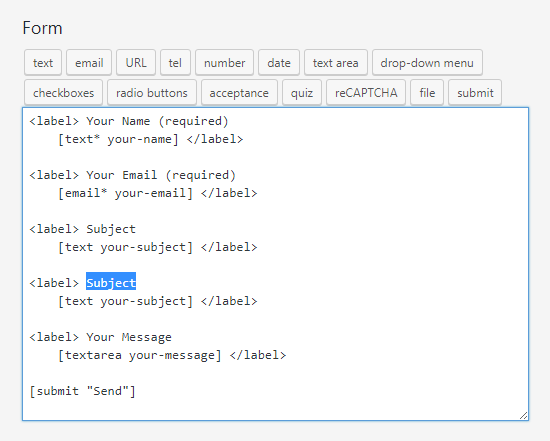
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags.
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6
Acceptance Label not inline with check box - WordPress.org The topic 'Acceptance Label not inline with check box' is closed to new replies. Contact Form 7 · Frequently Asked Questions · Support Threads · Active Topics ...
How To Create a Responsive Inline Form With CSS - W3Schools Step 1) Add HTML. Use a element to process the input. You can learn more about this in our PHP tutorial.
Contact Form 7 Checkboxes Only Have A Handful Of ... - YouTube
Free General Use template for Contact Form 7 - CF7 Skins Blog You can also use this template to start creating forms on your own quickly. 1. Copy the free General Use template code Firstly, you need to copy the General Use template code below: Your Details Name [text text-914] Email [email* email-665] Phone [tel tel-931]
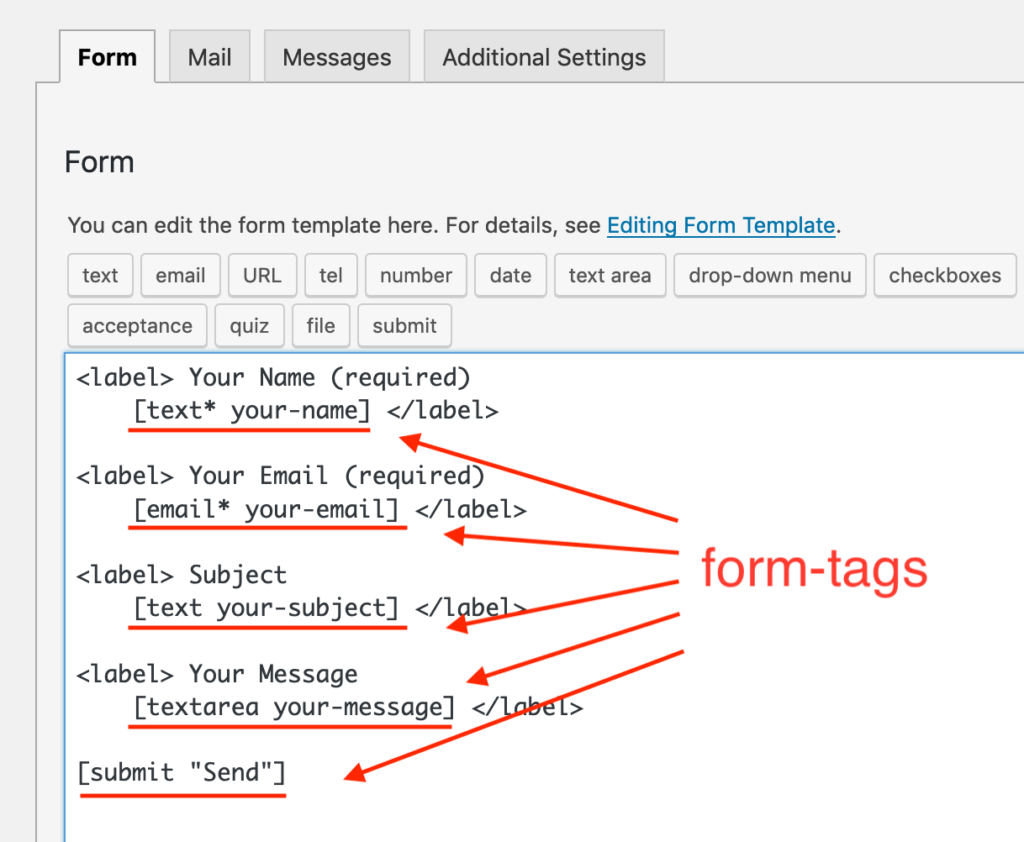
How to use Contact Form 7: The Complete Tutorial - WPMarmite Oct 30, 2020 ... The email, subject and message fields are structured in the same way. The last element in square brackets – [submit "Send"] – includes the tag ...
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
Formidable Forms – Contact Form, Survey, Quiz, Calculator ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast.
css - Inline align CF7 fields - Stack Overflow Working on CF7 form, but have one issue that i need help to resolve. I want label and field to be into same line. I tried already to put display:inline into class CSS but doesn't make any change: div.register-form { display: inline; width: 50%; } and this is entire code from my CF7 form:
Contact Form 7 Fields Side by Side - CF7 Skins Blog Set-up a CF7 form and style it with CF7 Skins 1. Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3.
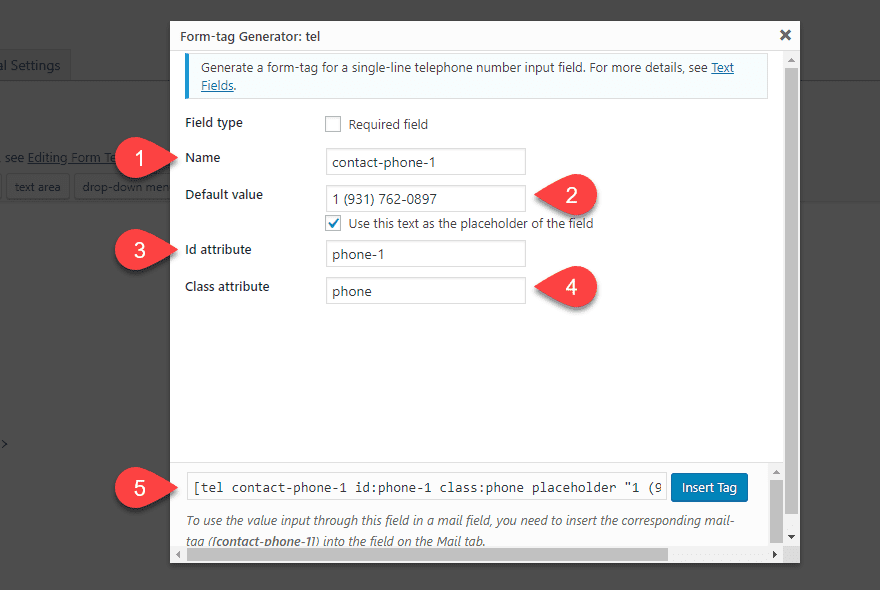
Country & Phone Field Contact Form 7 - WordPress.org The tag field will automatically add countries name in standard drop-down field of contact form 7. How to add the fields in the contact form 7. 1.) Once you have installed activated the Country & Phone Field Contact Form 7 plugin. 2.) Add the form-tag "country drop-down" and "phone number" to your form and save the changes. Requirments:
How To Add Custom CSS To Contact Form 7 Web Forms - Fabrizio Van Marciano Contact Form 7 input fields and text area CSS The following CSS code snippet will style the font size, form input fields, text area, background color, font color, form width, and padding. Once again, if you use the code below without modification, you should see each of the form fields in a light grey shade.
Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Smart Grid-Layout Design for Contact Form 7 - WordPress.org Smart Grid-Layout Design for CF7 - allows responsive grid layout Contact Form 7 form designs, enabling modular designs of complex forms, and rich inter-linking of your CMS data with taxonomy/posts populated dynamic dropdown fields. Documentation This plugin has a substantial set of FAQs and screenshots that is has a lot of information.
Conditional Fields for Contact Form 7 Tutorial The message they get should vary depending on what they selected in the support type drop down list. Getting started Make sure Contact Form 7 and Conditional Fields for Contact Form 7 are both installed and activated on your WordPress site. In the WordPress admin, go to Contact > Add New to create a new form. Enter the form code below:




![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20Address%20form%20uses%20grid%20classes%20to%20display%20Address%20and%20Address%202%20labels%20on%20different%20rows%20and%20city,%20state,%20and%20zip%20on%20single%20horizontal%20row.png?width=650&name=Bootstrap%20Address%20form%20uses%20grid%20classes%20to%20display%20Address%20and%20Address%202%20labels%20on%20different%20rows%20and%20city,%20state,%20and%20zip%20on%20single%20horizontal%20row.png)






























Post a Comment for "38 contact form 7 inline labels"