40 highcharts pie data labels position
Position of data label on sliced pie incorrect #3267 - GitHub I still regard this as a bug. Updating label distance is rather a work around than a solution. I expect the label distance to apply to the position where the slice where it is actually rendered, not to the position it would be rendered if it were not sliced. Highcharts - Chart with Data Labels - tutorialspoint.com Highcharts - Chart with Data Labels. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels.
rSlaB 21-08-2022 · 77 Best place and safest website to buy cheap Ruined King Currency/RP/Riot Points Top Up service for PC/PS4/Xbox One, discount price ever, biggest promotions!

Highcharts pie data labels position
Search Icon - wupnqq.der-rote-dorfplatz.de highcharts pie chart data labels position walmart byod 25% Off Concentrates, Cartridges, Single Grams, Paraphernalia, And All Joints Thursday 15% Off All Flower Friday 30% Off Vendor Of The Week Saturday 25% Off Concentrates, Cartridges, And Infused Joints Sunday 25% Off Topicals And CBD Products 20220614 EverydayDeals But 7 Grams Of Concentrates Or … series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts pie chart data labels position - hgay.mobiwiki.de We and our partners store and/or access information on a device, such as cookies and process personal data, such as unique identifiers and standard information sent by a device for personalised ads and content, ad and content measurement, and audience insights, as well as to develop and improve products. With your permission we and our partners may use precise geolocation data and ...
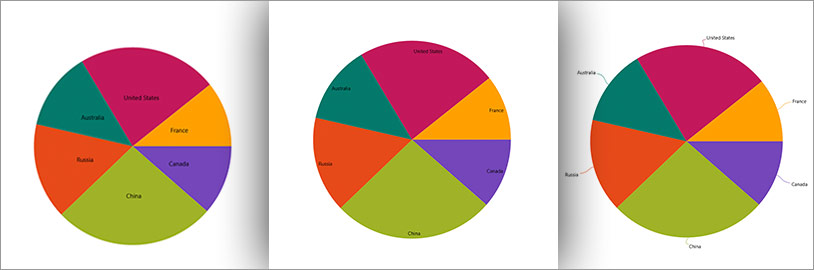
Highcharts pie data labels position. How to implement Angular Chartjs and graphs in Angular 14? We’ll first demonstrate the Angular pie charts example, we have already created a pie chart component. Here is a screenshot of our pie chart example. Angular pie chart example. Let’s edit the pie-chart.component.html template to add a canvas called … Adjust position of pie chart's data labels - Highcharts official ... Adjust position of pie chart's data labels. ... Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. Thanks very much! ... Highcharts does not have the functionality which you want. Highcharts API Option: plotOptions.pie.dataLabels.position plotOptions.pie.dataLabels.position | Highcharts JS API Reference plotOptions.pie.dataLabels.position Aligns data labels relative to points. If center alignment is not possible, it defaults to right. Pie chart data labels draw outside of the canvas #223 - GitHub When the pie size is null, the pie is automatically fitted within the plot area. When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option.
Highcharts pie chart data labels position Data Labels. Data Point Markers. 3D Charts. Vaadin Charts comes with over a dozen different chart types. You normally specify the chart type in the constructor of the Chart object. The available chart types are defined in the ChartType enum.. "/> aita for forcing my roommate to miss her final exam update ... plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts pie chart data labels position - ryzz.blitzesauber.de Every Highcharts instances has an addPoint() method designed to easily add new values to the chart data without manipulating directly the data array itself Data from January 26, 2021 and *August 14, 2020 Created with Highcharts 4 reference variables store Store multiple variables of the same type in an array data structure in C# It is a. 08 Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead.
ggplot2 - Essentials - Easy Guides - Wiki - STHDA Extensions to ggplot2: R packages and functions. factoextra - Extract and Visualize the outputs of a multivariate analysis: PCA (Principal Component Analysis), CA (Correspondence Analysis), MCA (Multiple Correspondence Analysis) and clustering analyses.. easyggplot2: Perform and customize easily a plot with ggplot2: box plot, dot plot, strip chart, violin plot, histogram, density … Highcharts pie chart data labels position - gfsp.highlandcattle.pl Jun 27, 2014 · HighCharts/HTML5 Chart (Pie) To display percentage for a pie chart slice, pie-slice-value over sum-of-all-slice-values, user needs to provide the sum tally prior to the first query row is fetched from the charts data source. Highcharts pie chart data labels position - voaf.urbex-areas.de To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw .. "/> Position single data label of highcharts pie chart centered below the ... Position single data label of highcharts pie chart centered below the chart. I am using Highcharts and have initialized a pie chart, but with 4 pies in it, lined up in a row. Each pie has 2 slices, the second one is always transparent and has no datalabel, so every single chart has only 1 data label to show a value.
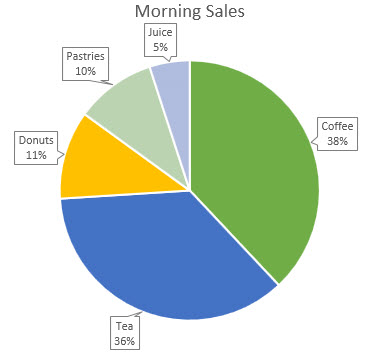
Advanced Chart Formatting | Jaspersoft Community Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: {point.percentage:.1f}% causes a Pie chart to draw as follows:
Is there a smarter way to position data labels for a pie chart? #3880 Right now I am able to choose between allowing the pie chart to shrink to accomodate data labels, or having to allow the data labels to render outside of the container. Ideally I would like the data labels to smartly position themselves (in the same way tooltips do using justify ).

javascript - how to make highcharts pie datalabels always in center of each slice? - Stack Overflow
Highcharts pie chart labels - qzcg.mebleszkolnesklep.pl spectrum rural expansion map Since pie chart can be rendered on fixed coordinates, would like to keep the same left reference in x for circle symbols followed by legend items. Actual behaviour. Legend items are dynamically aligned causing misalignment when multiple charts are rendered on the same page and labels have different lengths. Live demo with steps to reproduce.
Highcharts pie chart data labels position Highcharts: Placement of data labels in the middle of sections of Pie Chart; Highcharts - Gauge chart data label not positioning correctly; Highcharts 3d bar chart data labels position is wrong; Highcharts - Rotate pie chart aligning the clicked section to a fixed point (180°) highcharts donut pie - different color for the data than its. formatter: Highcharts.TooltipFormatterCallbackFunction Callback function to format the text of the tooltip from scratch. In case of single or shared ...
30 Bootstrap Datatable Examples For Web Tables 2022 - uiCookies Professionals in marketing and data management do more complex tasks like combining two fields, visualizing the results from tons of tables, and finding new solutions through the data. Whether you are making a simple datatable or a complex datatable with different functions, there is a design for you in this bootstrap datatable example collection.
Simple Dashboard - CodeProject 06-07-2013 · Our objective is to utilize a charting library like Highcharts to create a dashboard. Additionally, we would like to determine how we can dynamically integrate our data into the charts without having to hard-code it as part of the JavaScript code. Data retrieval in most cases is so much easier in C#.
Highcharts API Option: series.pie.data.dataLabels.position These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. series.pie.data.dataLabels.position
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
CRAN Packages By Name Processes Binary Data Obtained from Fragment Analysis (Such as AFLPs, ISSRs, and RFLPs) binMto: Many-to-One Comparisons of Proportions: BinNonNor: Data Generation with Binary and Continuous Non-Normal Components: BinNor: Simultaneous Generation of Multivariate Binary and Normal Variates: binom: Binomial Confidence Intervals for Several ...
Schema.org - Schema.org 17-03-2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD.
Highcharts pie chart data labels position - hgay.mobiwiki.de We and our partners store and/or access information on a device, such as cookies and process personal data, such as unique identifiers and standard information sent by a device for personalised ads and content, ad and content measurement, and audience insights, as well as to develop and improve products. With your permission we and our partners may use precise geolocation data and ...
series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Search Icon - wupnqq.der-rote-dorfplatz.de highcharts pie chart data labels position walmart byod 25% Off Concentrates, Cartridges, Single Grams, Paraphernalia, And All Joints Thursday 15% Off All Flower Friday 30% Off Vendor Of The Week Saturday 25% Off Concentrates, Cartridges, And Infused Joints Sunday 25% Off Topicals And CBD Products 20220614 EverydayDeals But 7 Grams Of Concentrates Or …










Post a Comment for "40 highcharts pie data labels position"