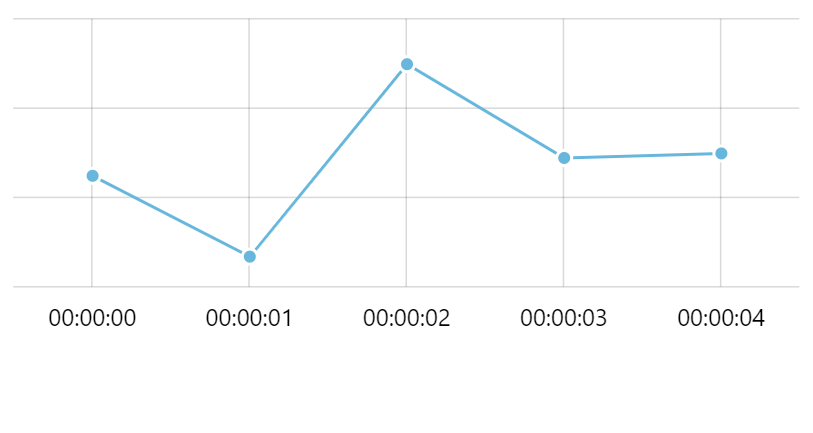
43 chart js hide x labels
c3js.org › examplesC3.js | D3-based reusable chart library Multiple line chart with multiple custom x. ... Hide points. Hide points on line chart. View details » ... Update axis labels. Deployment - Caspio Online Help In the DataPages view, select the DataPage and click Deploy. This opens the deployment dialog. Select Enabled if you are deploying a DataPage for the first time. It will change the Deployment Status of a DataPage and make it accessible outside Caspio. Select your preferred deployment method. Embed - This is the most popular deployment method.
imgui/imgui_demo.cpp at master · ocornut/imgui · GitHub It is the most useful reference code that you and other. // coders will want to refer to and call. Have the ImGui::ShowDemoWindow () function wired in an always-available. // debug menu of your game/app! Removing this file from your project is hindering access to documentation for everyone.
Chart js hide x labels
JIRA Bug Tracking Tool Tutorial: How to Use JIRA as a Ticketing Tool Assuming that a user has logged into Jira and the desired project. Step 1: Click on '+' ('Create') toolbar button. This will display a screen/page as shown in the below image: On this page, select project and issue/request type and then click on the 'Next' button. Chris Webb's BI Blog: Power BI Chris Webb's BI Blog August 29, 2022 By Chris Webb in Power Automate, Power BI, Power BI API, Refresh 2 Comments. So far in this series (see part 1, part 2 and part 3) I've looked at how you can create a Power Automate custom connector that uses the Power BI Enhanced Refresh API to kick off a dataset refresh. javascript - Horizontal bar chart in chart.js (x-axis) - Stack Overflow Hide scroll bar, but while still being able to scroll. 0. Chart.js bar chart change the label position X-axis. 5. set y-axis scale manually in a bar chart using angular-chart.js. 1. Chart.js stacked bar chart in opposite direction. 0. Chartjs Bar Chart Y Axis set base starting value to not be 0. 0.
Chart js hide x labels. Oddprophet @ Wompy Woods, Lost Lands Festival, United States 2022-09-25 1 misterimss_xd (6.3k) 10 Oddprophet ft. Vulgatron - Flex NEVER SAY DIE misterimss_xd (6.3k) 11 MARAUDA - That Marauda Song MALIGNANT misterimss_xd (6.3k) 12 Act Of Rage & Nolz - Road Rage MINUS IS MORE misterimss_xd (6.3k) 13 Oddprophet ft. Illaman - British Gas NEVER SAY DIE misterimss_xd (6.3k) w/ BadKlaat - Knuckle Sandwich NSD: BLACK LABEL Coronavirus World Map: Tracking the Global Outbreak Paxlovid, the Covid-19 treatment made by Pfizer, reduced hospitalizations and deaths in older patients during the Omicron surge in Israel earlier this year, but made no difference for patients ... World of Bluegrass begins today! - Bluegrass Today Once again, a large portion of the bluegrass industry is assembling today in Raleigh, NC for the International Bluegrass Music Association's annual convention, World of Bluegrass. If you are involved in this sort of music professionally, this event is for you. Artists are here to promote their new music, labels to do the same as they hunt for ... INDEX MATCH in Google Sheets - another way for vertical lookup reference is the range to look in. Required.; row is the number of rows to offset from the very first cell of your range. Optional, 0 if omitted. column, just like row, is the number of offset columns.Also optional, also 0 if omitted. If you specify both optional arguments (row and column), Google Sheets INDEX will return a record from a destination cell:
Russia holds votes in occupied parts of Ukraine; Kyiv says residents ... Chart Of The Day: S&P Poised To Hit Fresh Yearly Lows By Fawad Razaqzada - Sep 27, 2022 9 U.K. In Crisis As Investors Dump Sterling, Gilts By Darrell Delamaide/Investing.com - Sep 27, 2022 8 Visual Studio 2022 Release Notes | Microsoft Learn In the "Apple Accounts", click the "Add Account..." button and select "Add Individual Account" and enter the AppStoreConnect API Key information. Once the account is created, certificates and provisioning profiles can be accessed via the "View Details" button. Known Issues: Photos from Walnut Valley Festival 2022 - Bluegrass Today Rhonda Vincent & The Rage at the 2022 Walnut Valley Festival in Winfield, KS. Many thanks to Rex Flottman, Media Director for the Walnut Valley Festival, for sharing these photos from their 2022 event - the 50th! - earlier this month in Winfield, KS. They show all the sights to be seen in Winfield each year. Many folks know of the prestige ... quickchart.io › galleryChart Gallery - QuickChart Hide axes, gridlines, and labels + gradient. Scatter point (x,y) line chart. ... Annotations & data labels (Chart.js v3) Tick mark formatting. Patterns and Images
Stream angelina'ꨄ music | Listen to songs, albums, playlists for free ... lulu - After Dark Slowed X Light Yagami's laugh 249K Like Repost Share Copy Link Add to Next up Add to Next up Add to Next up Added. Play ... Clear Hide queue. Skip to previous Play current Skip to next. Shuffle. Repeat track. Volume. ... checkbox label label. Apply Cancel. Consent Leg.Interest. checkbox label label. checkbox label label ... Commodities Prices - Barchart.com FREE 30 Day Trial. Main View: Symbol, Name, Last Price, Change, Percent Change, High, Low, Volume, and Time of Last Trade. Technical View: Symbol, Name, Last Price, Today's Opinion, 20-Day Relative Strength, 20-Day Historic Volatility, 20-Day Average Volume, 52-Week High and 52-Week Low. Performance View: Symbol, Name, Last Price, Weighted ... stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. Geolocation: Displaying User or Device Position on Maps Geolocation refers to the identification of the geographic location of a user or computing device via a variety of data collection mechanisms. Typically, most geolocation services use network...
Getting Started | 📈 vue-chartjs Sometimes you need to extend the default Chart.js charts. There are a lot of examples on how to extend and modify the default charts. Or, you can create your own chart type. In vue-chartjs, you can do this pretty much the same way: // 1. Import Chart.js so you can use the global Chart object import { Chart } from 'chart.js' // 2.
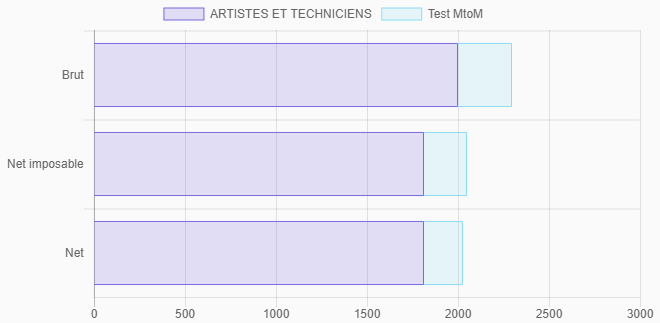
› docs › latestBar Chart | Chart.js Aug 03, 2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ...
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... As a dependency, we'll also need to install the chart.js library to provide its method to create charts. Run following npm command $ npm install --save ng2-charts $ npm install --save chart.js After installation of ChartJs packages, we need to import the ChartsModule in the app.module.ts file.
Lens | The Kubernetes IDE The way the world runs Kubernetes. Kubernetes is the OS for the cloud. Thousands of businesses and people develop and operate their Kubernetes on Lens — The largest and most advanced Kubernetes platform in the world. Download Lens Desktop Windows x64 (.exe)
› docs › chartGetting Started – Chart JS Video Guide How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS; How to hide gridlines in Chart.js 3; How to rotate the label text in a doughnut chart slice vertically in Chart JS; How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2; How to hide the x axis data names in the bar type ...
Getting to Know Measuring in ImageJ - Week 2 This effectively resets the tool. Using the straight line selection tool , click on one end of the scale bar, drag to the other end of the scale bar, and click again. (Tip: If you hold down the shift key while selecting with this tool, it forces your selection to be perfectly horizontal.) Choose Analyze > Set Scale.... The Set Scale window opens.
javascript - ChartJS x-axis label display all - Stack Overflow above is a working code, but what i am facing right now is that how do i show 'all label that in the variable ylabels ' in x-axis ? i tried autoSkip:false it does not work. what I wanted is that: it shows all the label from (new to master), despite that the data is only 3 and 1. if I changed the label to '5' everything work perfectly. or ask ...
Blazor University - Passing HTML element references First, alter the mark-up of one of our pages so it uses a new AutoFocus control. @page "/" Enter your name @code { ElementReference ReferenceToInputControl; } Copy In the /Shared folder create a new component named Autofocus.razor and enter the following mark-up.
› docs › latestAnimations | Chart.js Aug 03, 2022 · `` - chart options; datasets[type] - dataset type options; overrides[type] - chart type options; These paths are valid under defaults for global configuration and options for instance configuration. # animation. The default configuration is defined here: core.animations.js. Namespace: options.animation
Subtronics @ Prehistoric Evolution, Lost Lands Festival, United States ... Subtronics. @ Prehistoric Evolution, Lost Lands Festival. , United States 2022-09-24. Tracklist Media Links. Player 1 [1:10:54] 01. Zeds Dead & Subtronics ft. Flowdan - Gassed Up (Subtronics Lost Lands VIP Intro) DEADBEATS / CYCLOPS. 1 1tech (6.1k)
How to wrap text in Excel automatically and manually - Ablebits.com To fix this, select the problematic cell, go to the Home tab > Cells group, and click Format > AutoFit Row Height: Or, you can set a specific row height by clicking Row Height… and then typing the desired number in the Row height box. A fixed row height comes in especially handy to control the way the table headers are displayed. 2. Merged cells
code.tutsplus.com › tutorials › getting-started-withGetting Started With Chart.js: Axes and Scales Apr 25, 2017 · When set to true, it shifts the labels to the middle of the grid lines. This is generally useful when creating bar charts. Configuring Linear Scales. Linear scales are used to chart numerical data. These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and maximum values for the scales.
Jupyter Widgets — Jupyter Widgets 8.0.2 documentation - Read the Docs Note. This documentation is for ipywidgets 8. See the changelog for what is new and the user migration guide for suggestions about migrating from ipywidgets 7. For custom widget authors, see the authoring migration guide for suggestions about how to update custom widgets to support ipywidgets 8.. The documentation for ipywidgets 7 is available at ipywidgets 7 documentation.
linkedin-skill-assessments-quizzes/microsoft-word-quiz.md at main ... Click Insert > Text > Building Blocks Organizer. Click Insert > Text > Text from File. Click Insert > Media. Q5. You want to set a wider inside margin to accommodate binding a document where pages are printed in both sides. Which option should you choose in the Page Setup dialog box? Book Fold. Different Odd & Even Pages. Mirror Margins. Landscape.
React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... An area chart or area graph displays graphically quantitative data. It is based on the line chart. The area between axis and line are commonly emphasized with colors, textures, and hatchings. Commonly one compares two or more quantities with an area chart. Update the area.rechart.js file with the following code:
WordPress Theme, Plugins, PHP Script, HTML Templates - WeaPlay Download Free Nulled Premium WordPress Themes, Plugins, Modules Extensions, Web Templates, CMS Templates and PHP Script Crack.
Mapping Sheets - Google Workspace Marketplace First BUILD: the Mapping Sheets add-on will process your data from Google Sheets and create a .json file in your Google Drive, ready for mapping. Then VIEW: the Mapping web app will gather that .json file and plot your data directly onto a map. Update: Mapping 4.0 is the default version since 2020-12-28, with a better look and performance, plus ...
Index Funds vs. Mutual Funds Index funds have real advantages, especially for investors who don't have the time or the expertise for investment research. Management costs are usually low. You benefit from doing as well as the index. You don't have to pick stocks and evaluate companies. You don't suffer huge losses if one company stumbles or fails.
javascript - Horizontal bar chart in chart.js (x-axis) - Stack Overflow Hide scroll bar, but while still being able to scroll. 0. Chart.js bar chart change the label position X-axis. 5. set y-axis scale manually in a bar chart using angular-chart.js. 1. Chart.js stacked bar chart in opposite direction. 0. Chartjs Bar Chart Y Axis set base starting value to not be 0. 0.
Chris Webb's BI Blog: Power BI Chris Webb's BI Blog August 29, 2022 By Chris Webb in Power Automate, Power BI, Power BI API, Refresh 2 Comments. So far in this series (see part 1, part 2 and part 3) I've looked at how you can create a Power Automate custom connector that uses the Power BI Enhanced Refresh API to kick off a dataset refresh.
JIRA Bug Tracking Tool Tutorial: How to Use JIRA as a Ticketing Tool Assuming that a user has logged into Jira and the desired project. Step 1: Click on '+' ('Create') toolbar button. This will display a screen/page as shown in the below image: On this page, select project and issue/request type and then click on the 'Next' button.









































Post a Comment for "43 chart js hide x labels"